Uma das principais funções que um site de negócios pode ter é uma forma de fazer com que os consumidores em potencial encontrem você rapidamente.
Se o seu negócio tem um local físico, você precisa dar aos seus visitantes todas as informações necessárias para chegar lá. Na maioria das vezes, mostrar um mapa exato com a localização é muito melhor do que apenas escrever o endereço no seu site.
Felizmente, o WordPress permite que você adicione um mapa para chegar ao seu negócio usando vários métodos diferentes. Neste artigo, você vai aprender como colocar Google Maps no WordPress usando 3 maneiras. São elas:
- Usando um plugin do Google Maps para WordPress.
- Incorporando o Google Maps no seu site por código HTML
- Usando seu tema WordPress
O conteúdo abaixo será um pouco extenso. Mas não se preocupe. Ao final, você terá em mãos conhecimento o bastante para saber como colocar Google Maps no WordPress sem passar muito trabalho. E, com isso, fazer com seus visitantes cheguem ao seu negócio físico usando um mapa, algo bem mais preciso e funcional.
Por que você deve considerar inserir Google Maps no WordPress
Uma coisa fácil de concordar é que adicionar um mapa no seu site é muito melhor do que simplesmente só colocar o endereço escrito do seu negócio nele. Com um mapa, as pessoas podem ter uma rápida noção de que rua você está, qual está mais perto e como encontrar você.
Decidir qual tipo de mapa colocar já é algo um pouco mais desafiante. Algumas pessoas gostam de colocar capturas de tela de fontes online. Entretanto, essa é uma alternativa não muito boa quando você tem opções como o Google Maps disponíveis para usar. E de graça.
Abaixo listamos algumas maneiras de como colocar Google Maps no WordPress pode melhorar o seu site.
- Eles são interativos, permitindo que seus visitantes mexam no mapa até que tenham uma boa noção da onde você se localiza.
- Você pode usar o Google Maps para destacar qualquer local que quiser, ou mesmo vários lugares.
- Os visitantes podem acessar entre os visores de mapa e de rua em tempo real, o que permite que eles vejam como o seu negócio físico se parece e o que existe ao redor dele.Tudo sem sair de casa, se preferirem.
- Os usuários podem enviar os mapas aos seus celulares rapidamente, podendo receber instruções de como chegar ao seu negócio pelos caminhos mais indicados.
Existe, é claro, outras opções de mapas online interativos além do Google Maps. Entretanto, o Google tem a grande vantagem de já ter um nome de peso no mercado.
Então, pode ser que muitas das pessoas que visitem seu site já estejam familiarizadas como o Google Maps funciona. Assim, elas vão confiar no aplicativo e também na localização física do seu negócio.
A má notícia disso tudo é que o WordPress não possui nenhuma ferramenta embarcada para inserir o Google Maps no WordPress. Mas fique tranquilo: isso é totalmente contornável usando plugins, temas e até mesmo a própria ferramenta de funcionalidade do Google Maps.
Como colocar Google Maps no WordPress (3 Métodos)
Até aqui, é possível que você já esteja convencido de que vale a pena tentar inserir Google Maps no WordPress.
A seguir, listamos 3 métodos que você pode usar para, enfim, aprender a como colocar Google Maps no WordPress.
Esses métodos são: usando plugins, adicionando manualmente e configurando opções em temas para conseguir chegar ao objetivo.
Todos eles funcionam exatamente como foram planejados. Basta seguir as instruções corretamente. Se preferir, escolha aquela que acredita ser mais tranquila de ser executada.
1. Instalar plugin Google Maps WordPress
O Google Maps é uma função tão popular nos sites que não é nenhuma surpresa que existam muitos plugins do Google Maps para WordPress disponíveis.
Por exemplo, com o WP Google Maps, você pode adicionar mapas em páginas usando linhas de código. Esse plugin também oferece opções para personalizar seus marcadores e temas específicos para seus próprios mapas

Na nossa opinião, o WP Google Maps é uma das melhores opções para você completar a ação de como colocar Google Maps no WordPress. Ele ainda é compatível com vários plugins de cache e Redes de Distribuição de Conteúdo (CDN).
Porém, existem muitos outros plugins que você pode usar. Entre eles o WD Google Maps, que é uma sólida alternativa e suporta múltiplos marcadores, mapas móveis amigáveis e outras opções de personalização.

Quando você adiciona um mapa usando o WD Google Maps, o próprio plugin guia você pelo processo usando um construtor interativo. Assim, além de aprender a fazer toda a configuração, você acompanha tudo em opções de pré-visualização.
Por fim, temos o Google Maps Widget, que também é um dos melhores plugins do Google Maps para WordPress. Esse plugin em particular, inclusive, é bem fácil de configurar. Ele permite que você adicione mapas em miniaturas à barra lateral ou no rodapé do seu site WordPress.

Essa também é uma ótima ferramenta se, por exemplo, você também estiver com problemas de espaço no seu site. Não com espaço de armazenamento, mas com espaço de posicionamento de objetos no visual do seu blog.
Como o Google Maps Widget pode ser encaixado em praticamente qualquer lugar que você queira, basta escolher o melhor posicionamento e pronto.
Entretanto, para sites de negócios, estamos mais inclinados a colocar mapas em tamanhos maiores, pois eles já são mais complicados de navegar. Ainda assim, vamos ver agora como colocar Google Maps no WordPress usando o plugin WP Google Maps.
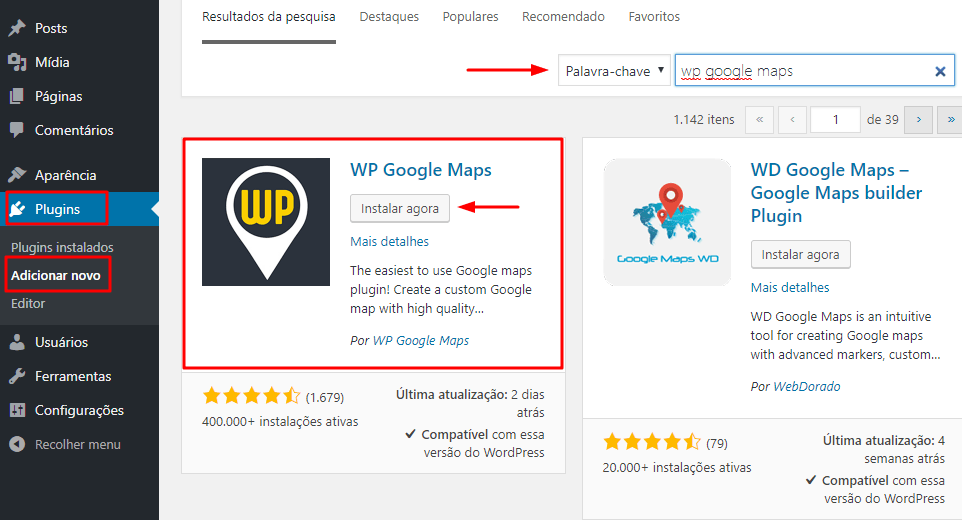
Primeiro de tudo, navegue até o painel de controle do seu site WordPress. De lá, vá para a seção Plugins >> Adicionar Novo. Use o campo de busca e procure pelo plugin WP Google Maps. Quando você encontrá-lo, clique em Instalar Agora e, em seguida, Ativar.

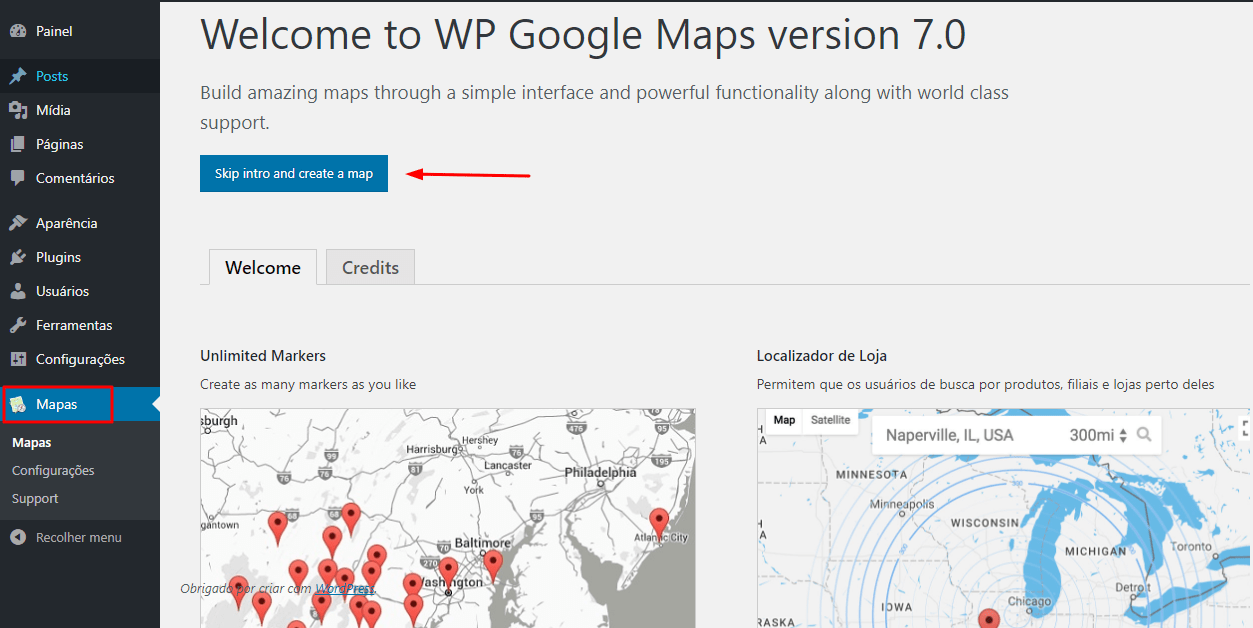
Após a ativação, uma nova aba chamada Maps vai aparecer no seu painel de controle. Se você clicar, você vai acessar a uma tela inicial de informações gerais sobre o plugin. Você não precisa fazer nada em específico aqui. Apenas clique no botão azul Skip Intro and Create a Map para ir para a próxima tela.

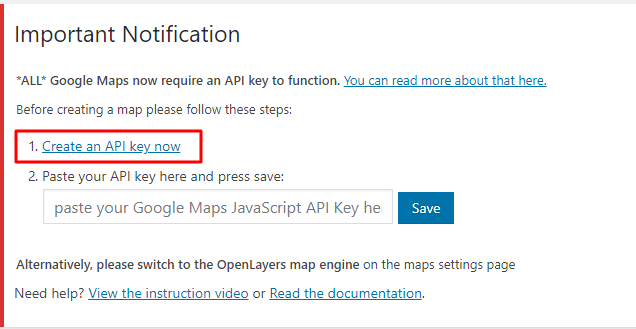
Na nova tela, você vai ver que o plugin vai informar você que ele precisa de um Google API Google. Vá em frente e consiga a sua clicando no link Create an API Key Now.

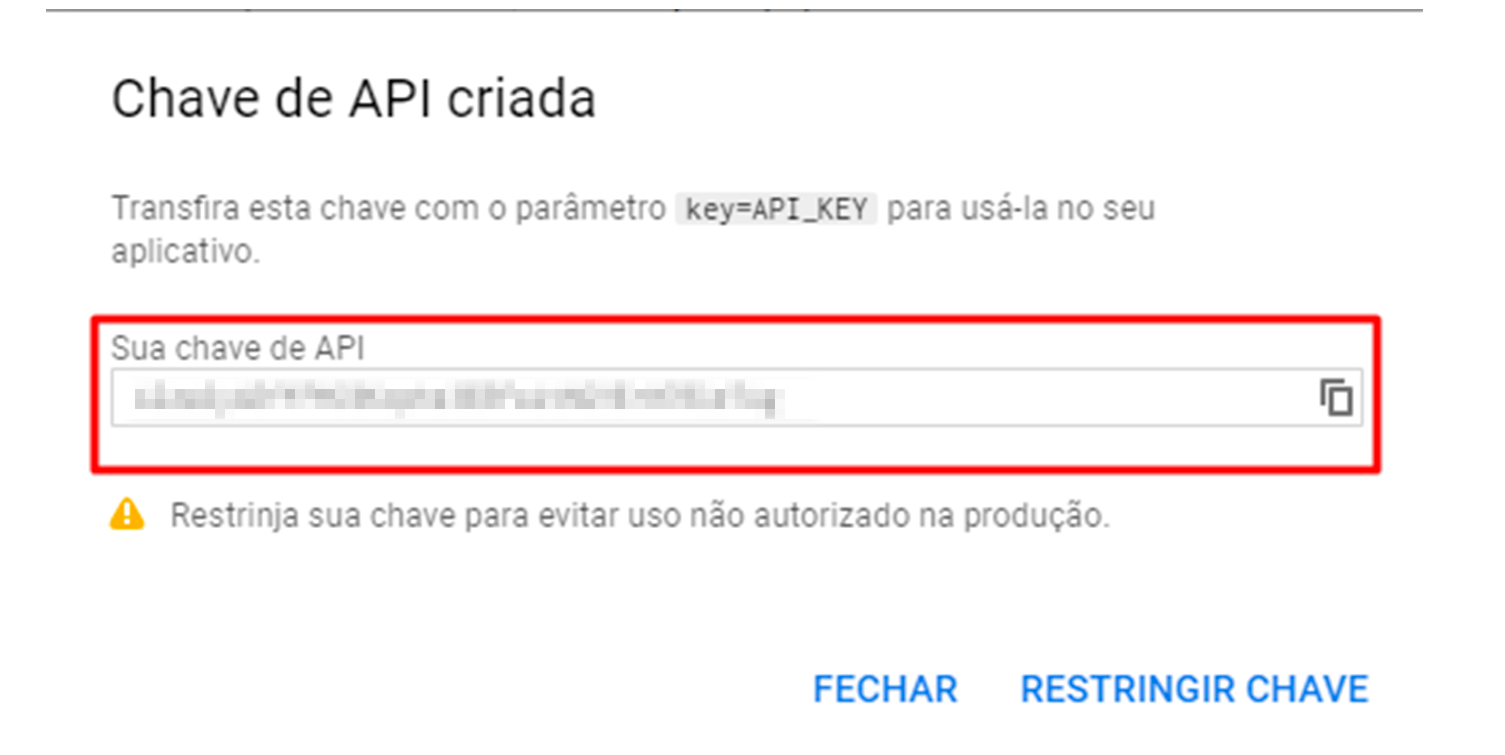
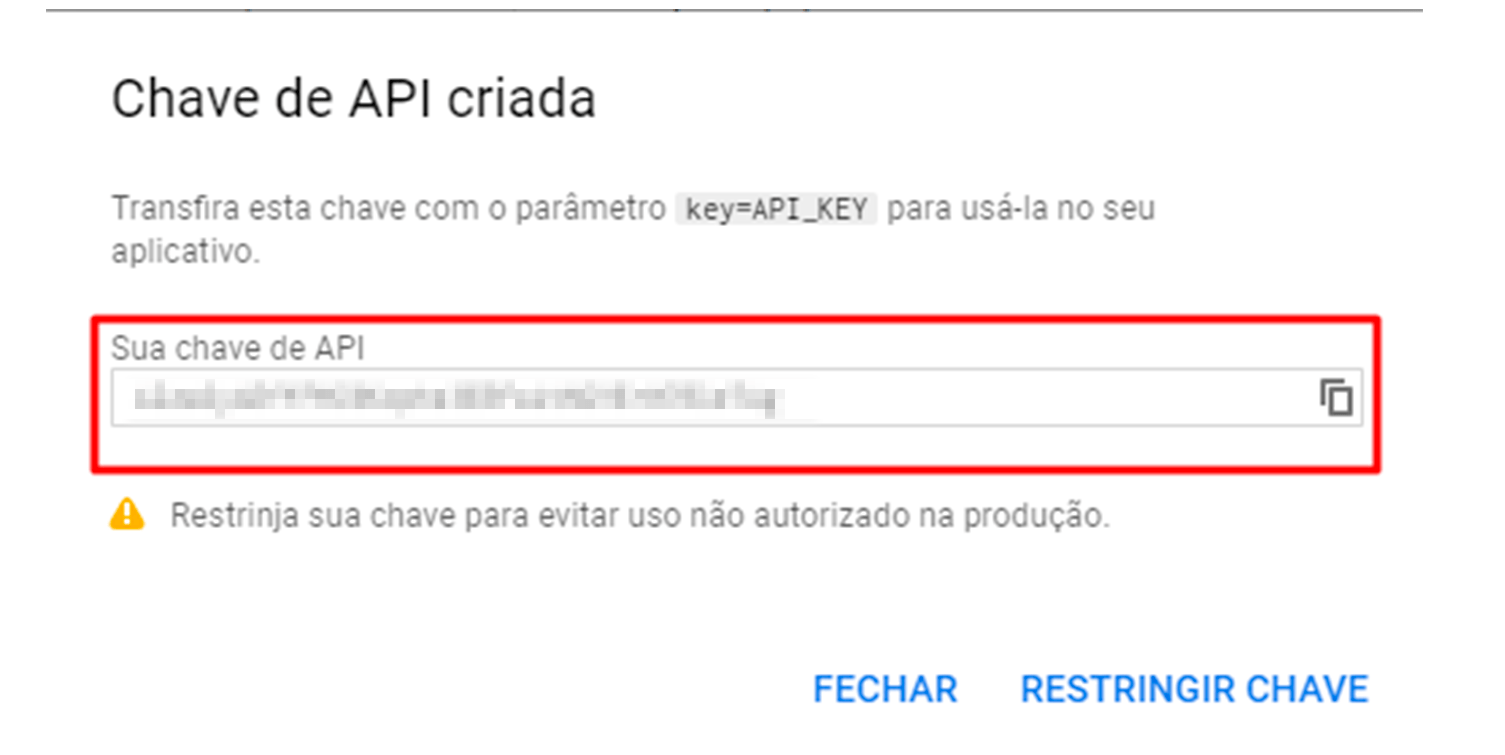
O Google vai perguntar se você concorda com as condições e termos de uso antes de fornecer uma API Key. Quando concordar, o Google vai configurar um novo projeto e você poderá gerar uma API Key logo em seguida.

Na imagem acima, estamos borrando a nossa API Key. Você nunca deve compartilhar essa chave com outras pessoas. Afinal, ela está associada com a sua conta e você não quer que os outros abusem dela, não é mesmo?
De qualquer forma, a sua API Key será uma combinação de várias letras e números. Assim que a tiver, volte para o seu painel de controle e cole a API Key no campo indicado. Em seguida, clique em SAVE.

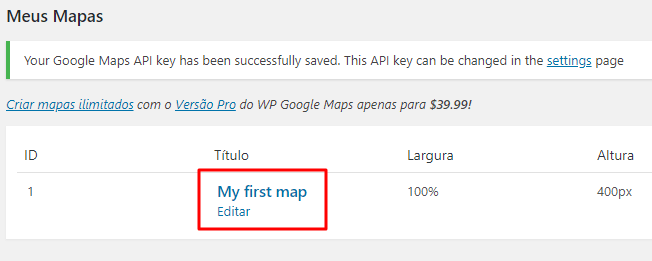
Você verá uma mensagem de confirmação. Além disso, já poderá começar a trabalhar no seu primeiro mapa. Clique em Editar no título My First Map.

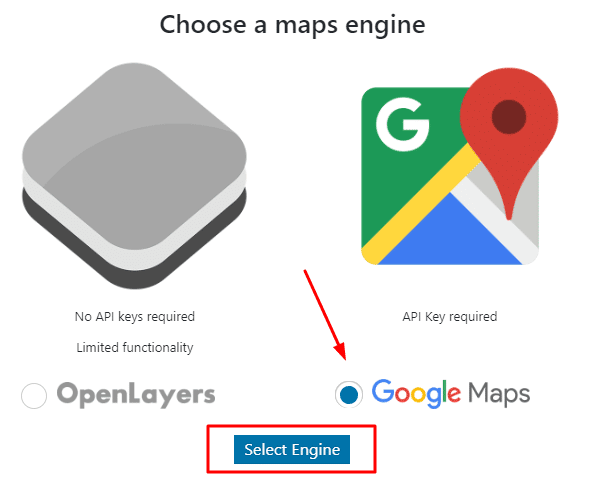
Em seguida, o plugin vai perguntar a você qual plataforma deve sustentar o seu mapa. Escolha a opção Google Maps. Depois, clique em Select Engine.

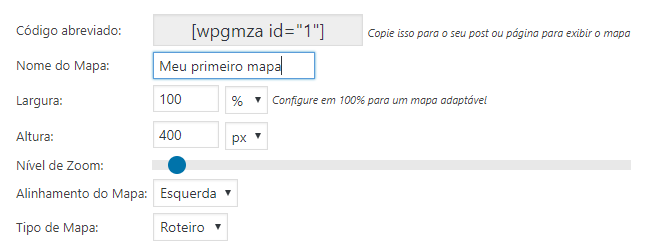
Na nova tela, a primeira coisa que você precisa fazer é definir um nome para o seu mapa. Depois, especifique a sua largura e altura. A largura padrão de 100% vai automaticamente criar um mapa que se adaptar à resolução do seu site. Então ela é geralmente a melhor opção.

Você também poderá modificar o nível de zoom inicial que você que seu mapa mostre. Além de também poder decidir qual o tipo de layout de mapa que ele vai ser apresentado aos seus visitantes.
Por exemplo, você pode usar o tipo Roteiro ou o tipo Terreno. Na maioria das vezes, a primeira opção é a melhor e a mais útil para seus leitores. Ela mostra exatamente o caminho que eles precisam seguir para chegar ao seu destino.
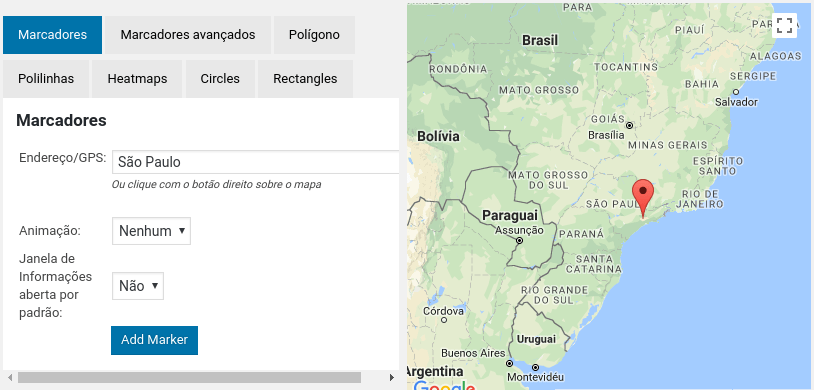
Agora, deslize a tela para baixo e alcance a seção Marcadores. Aqui, você pode especificar a local exato que você quer que o seu mapa mostre. É só digitar o endereço ou fornecer coordenadas no GPS próprio dele. Você também pode mover o mapa e clicar com o botão direito do mouse em qualquer lugar que deseja marcar.

Abaixo do campo de Endereço/GPS, existe um outro campo em que você pode inserir tipos de Animaçãopara o seu mapa. Por exemplo, você pode adicionar uma leve animação de balanço ao seu marcador no mapa quando ele for carregado.
Você também pode definir que o Google Maps posicione uma janela de informação (pop-up) próximo ao seu marcador, mostrando o endereço completo escrito do seu negócio físico.
Quando estiver com tudo pronto, clique em Salvar Marcador e página vai recarregar. Então, clique no botão azul Salvar Mapa no meio da tela. O plugin vai salvar todas as mudanças feitas.
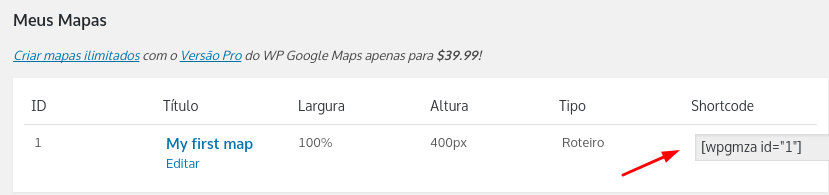
Você pode embarcar o mapa criado com o plugin Google Maps WordPress copiando e colocando o código HTML em qualquer lugar do seu site. Você acha esse código (shortcode) dentro da aba Mapas do seu painel de controle, à direita da tela. Use a foto abaixo como referência.

E é isso! Você acabou de aprender a como colocar Google Maps no WordPress usando um plugin. Agora, você pode fazer com que seus visitantes ou clientes cheguem até o seu negócio ou loja física muito mais facilmente.
2. Usar o recurso de incorporar o Google Maps no WordPress
Você não precisa usar exatamente um plugin específico para saber como colocar Google Maps no WordPress. Inclusive, se você não quiser usar nenhum plugin, você pode usar um caminho manual para conseguir fazer isso.
Existem uma série de funcionalidades embarcadas que você pode usar para inserir Google Maps no WordPress. Porém, uma abordagem bem mais rápida é usar um serviço que permite gerar códigos incorporados para o Google Maps em tempo real.
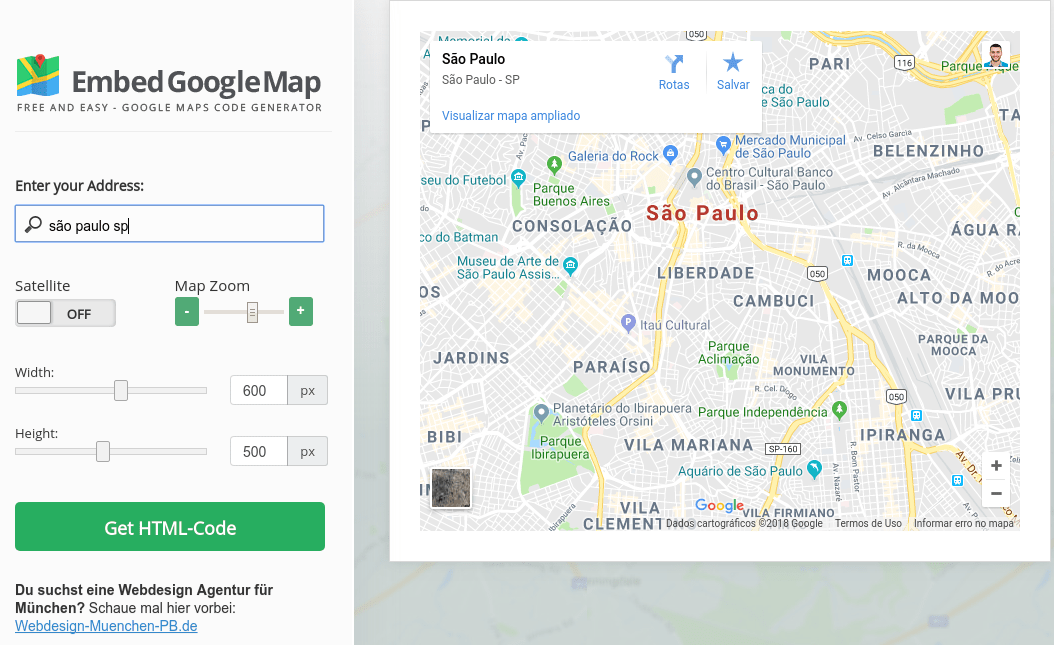
O Embed Google Map é um exemplo perfeito disso. Ele permite que você procure por endereços usando a interface padrão do Google Maps, além de ajustar o tamanho e nível de zoom dos mapas que você quer usar.

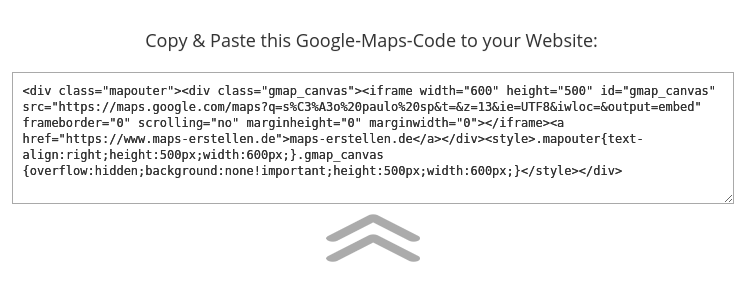
Assim que configurar as opções de acordo com as suas preferências, clique no botão verde Get HTML-Code. O programa vai gerar um código HTML que você precisará adicionar ao seu site.

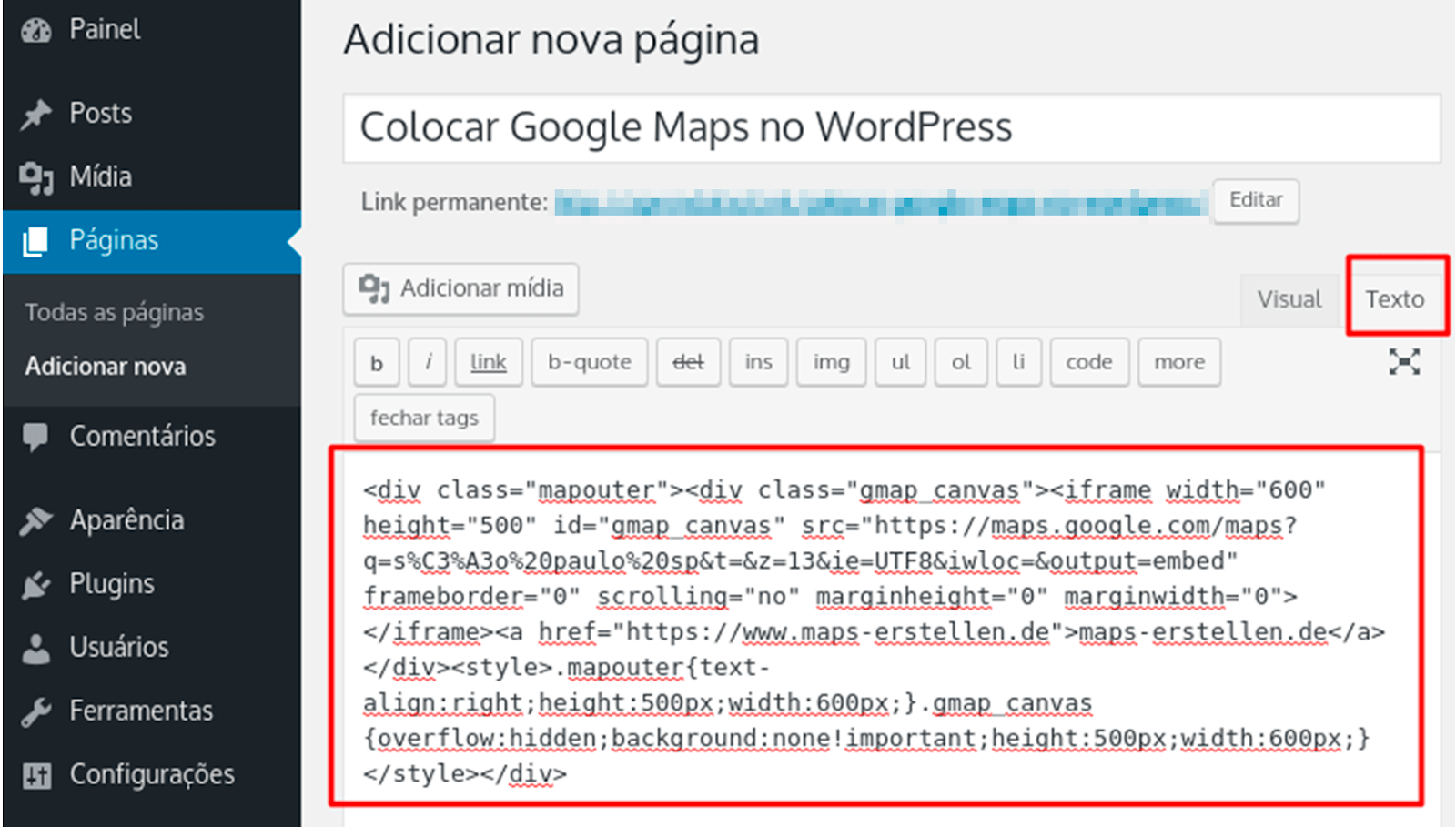
Copie e cole o código HTML mostrado. Volte ao painel de controle do seu site WordPress. Abre o editor de qualquer página (Páginas >> Adicionar Nova) em que você queira adicionar o mapa do Google Maps.
Selecione a aba Texto, que suporta códigos em HTML. Cole o código em qualquer lugar dela.

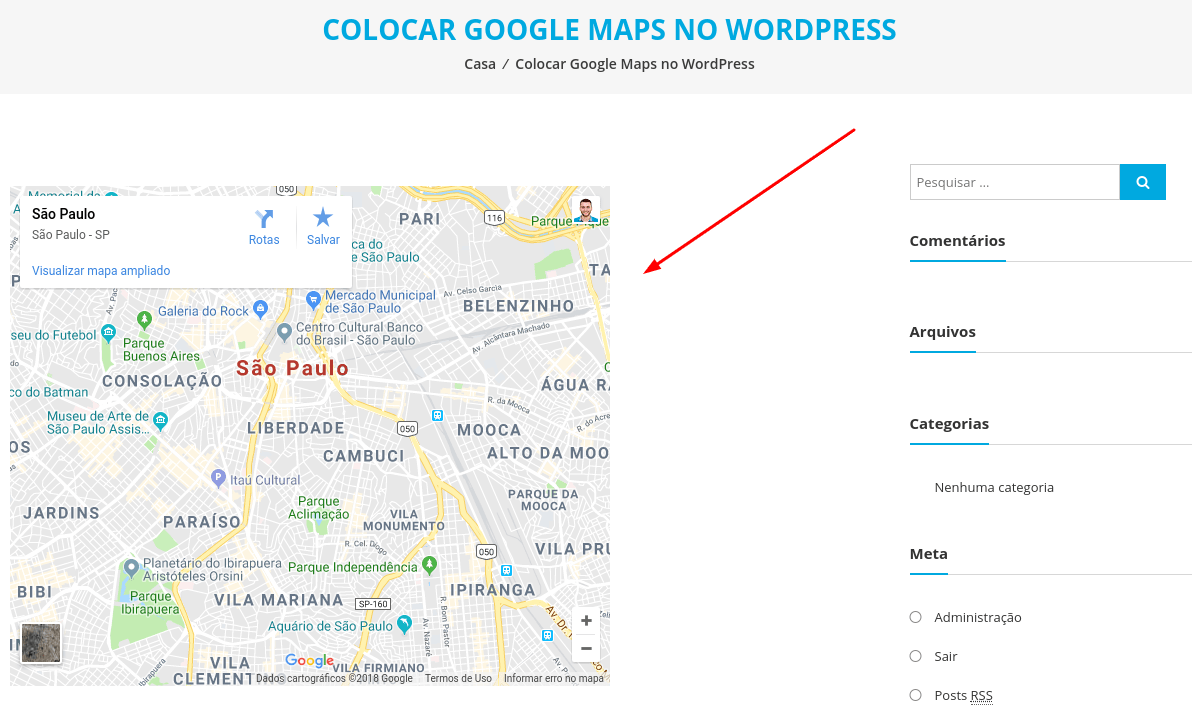
Então, salve suas mudanças e dê uma olhada na nova página que você acabou de criar.

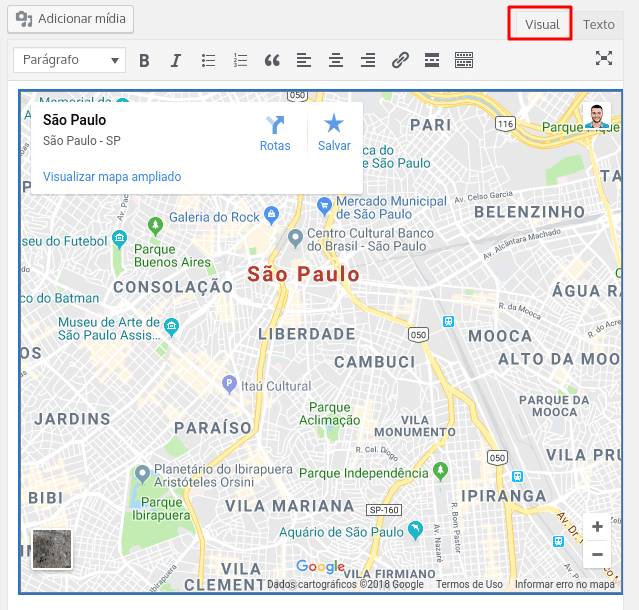
Legal, né? O ponto fraco dessa abordagem é que você vai precisar gerar novos códigos HTML cada vez que quiser adicionar um mapa a uma nova página. Por outro lado, quando adicionar Google Maps ao WordPress usando HTML, você poderá vê-lo também dentro da aba Visual do editor.

Isso permite que você continue trabalhando nas suas páginas sem ter que fazer tudo dentro da aba Textos, que é bem direcionada para códigos.
Esta ferramenta Embed Google Maps é sensacional para saber como colocar Google Maps no WordPress. Abuse dela caso não queira mexer em plugins e nem trabalhar com temas pagos.
3. Adicionar mapas pelo seu tema WordPress
Uma terceira maneira de saber como colocar Google Maps no WordPress é pelo próprio tema que você usa no WordPress. Alguns deles vêm, inclusive, com essa funcionalidade embutida, o que facilita o processo de inserção de mapas no seu site.
Contudo, a grande questão é achar um tema que tenha suporte a essa funcionalidade. Isso exige um pouquinho de esforço. Na maioria das vezes, apenas temas pagos é que têm essa opção. Mas, se chegar a comprar um tema pago, é provável que não esteja fazendo isso apenas pela função de ter Google Maps no seu site.
Sendo assim, se você não tem ideia de onde procurar, temas WordPress para múltiplos propósitos devem ser sua primeira opção de busca. Esses tipos de temas têm muitas funções ao mesmo tempo, então você pode usá-los para construir qualquer tipo de site.
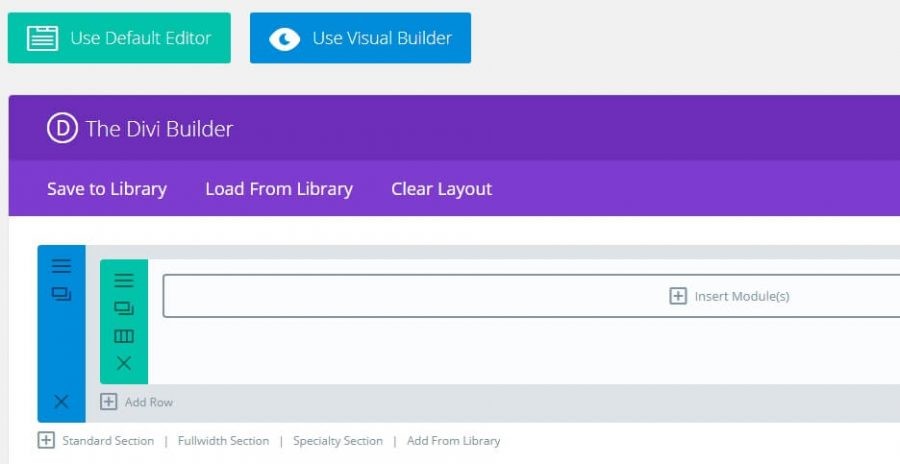
Um dos temas pagos mais populares que você pode encontrar e que tem essa compatibilidade com o Google Maps é o Divi. Esse tema oferece uma variedade de vantagens, incluindo um construtor visual próprio de páginas.

Quando for criar páginas com o Divi Builder, você pode dividi-las usando colunas e linhas. Então, você pode criar e especificar módulos usando os espaços que aparecerem. Você vai poder personalizar cada campo com as funções que quiser adicionar ao seu site.

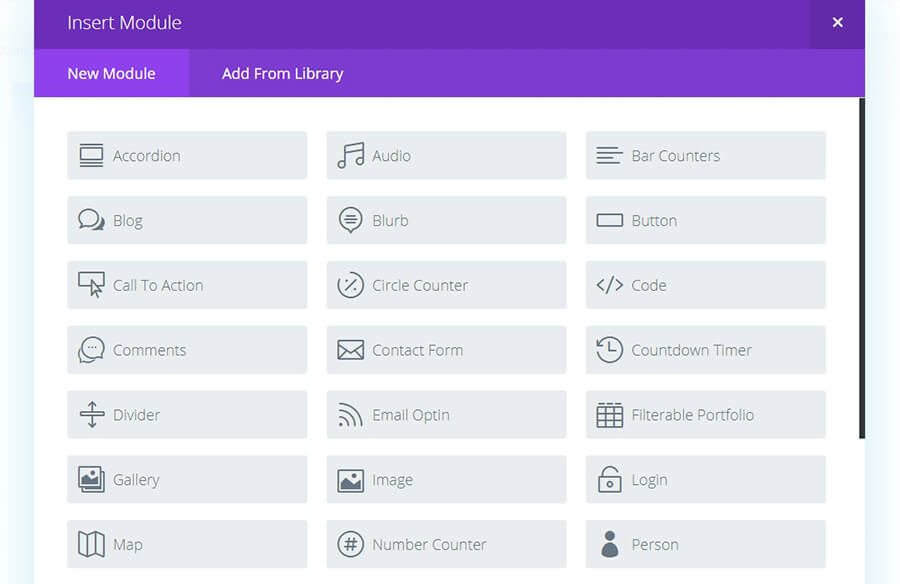
Como você pode perceber na imagem acima, um desses módulos se chama Map. Adivinha o que ele faz? Isso mesmo: mapas. É por aqui que você vai aprender como colocar Google Maps no WordPress usando seu tema pago.
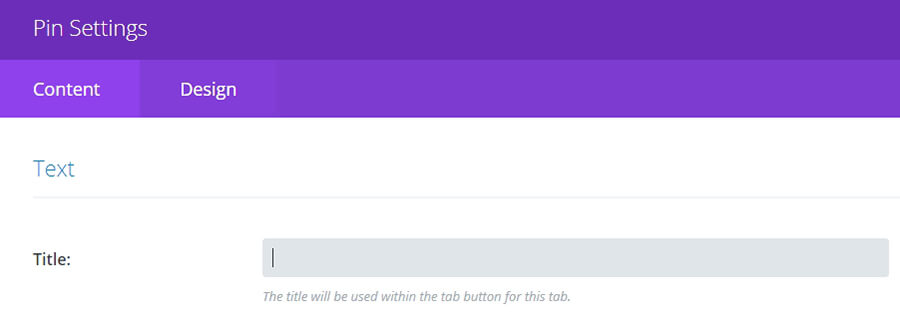
Clicando na opção Mapa, você terá que adicionar um código da API Key do Google. Caso não tenha um, mostramos o processo de como conseguir um código no Passo 1 deste artigo.
Quando colar o referido código no campo solicitado, você poderá escolher onde quer posicionar o seu mapa e adicionar quantos marcadores quiser nele.

Outros exemplos de temas pagos que oferecem suporte ao Google Maps no WordPress são o Travelmatic, o Estato e o Reales WP. Essa é uma função muito popular em temas voltados a viagens e a assuntos imobiliários. Mas você consegue encontrar temas WordPress pagos para outros tipos de assuntos, se procurar bem.
Conclusão
Neste artigo, você viu a importância de aprender a como colocar Google Maps no WordPress. E, com ele, podemos concluir que não existe um jeito melhor do que compartilhar um endereço no seu site através de um mapa online interativo.
O Google Maps permite que qualquer um encontre a sua localização de onde quer que estejam, o que aumentam as chances deles visitarem o seu estabelecimento. Além disso, inserir Google Maps no WordPress é simples, pois existem várias formas de fazer isso.
Ficou com alguma dúvida ou quer se comunicar com a gente? Use a caixa de comentários abaixo para nos enviar uma mensagem. Temos muito interesse de saber o que você tem achado dos nossos conteúdos, produtos e serviços. Estamos esperando você!







