Neste passo a passo, iremos te auxiliar com o processo de migrar Wix para WordPress. Se o Wix não atende mais as suas necessidades e você precisa de um pouco mais de controle sobre seu site, migrar do Wix para WordPress será a solução perfeita para você.
O processo básico para migrar Wix para WordPress consiste em:
- Adquirir uma hospedagem e domínio WordPress.
- Configurar seu novo site WordPress.
- Importar as postagens de seu blog na Wix via RSS.
- Criar suas páginas do Wix no WordPress.
- Adicionar suas imagens no WordPress.
- Redirecionar seu site no Wix para o WordPress.
- Revisar o conteúdo.
Iremos realizar todos os passos do processo de migrar Wix para WordPress com você. Você vai ver que a transferência de seu site será feita de uma forma simples e rápida.
Preparativos para migrar Wix para WordPress
Ao transferir site Wix para WordPress, a primeira coisa que você precisa fazer é preparar seu novo site WordPress para a conversão.
O tempo do processo de conversão depende do tamanho de seu site atual no Wix. E isso leva em conta a sua vontade de também transferir todas as configurações de SEO e da sua familiaridade com o WordPress.
Abaixo iremos te guiar através das duas etapas preparatórias para migrar site Wix para WordPress.
1. Comprar uma nova Hospedagem
Na Wix você utiliza uma hospedagem engessada. Então quando você for migrar site Wix para WordPress, você vai precisar de uma nova alternativa de hospedagem. Além da hospedagem, você também vai precisar comprar um novo nome de domínio ou transferir seu domínio atual da Wix (caso você tenha comprado um com eles).
2. Configurando seu site WordPress
Vamos entrar em alguns passos mais a fundo de como migrar migrar Wix para WordPress.
Agora que você já possui uma hospedagem para o WordPress e um domínio apontando para seu novo site, está na hora de construir seu novo lar. Siga os passos abaixo para realizar a instalação do WordPress e iniciar o processo de construção:
2.1 Instalando o WordPress
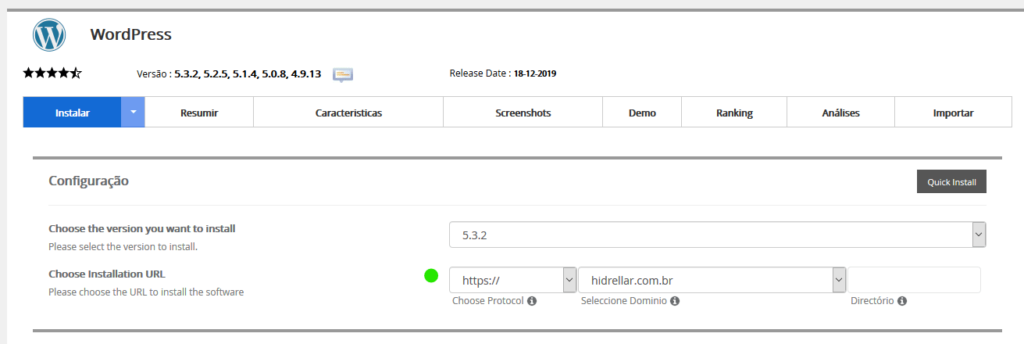
A instalação do WordPress no seu site depende da hospedagem que você escolheu.

Agora você tem o WordPress instalado no seu site e um login que permite o acesso às configurações do site. A URL deve ser algo parecido com http://yoursite.com/wp-admin.
2.2 Configurando seu Site
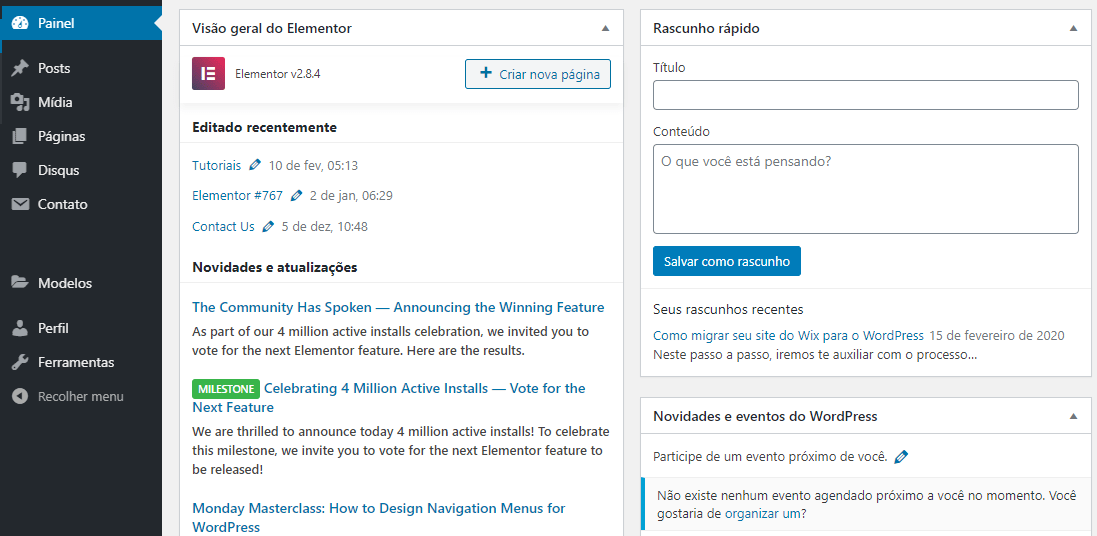
Acesse a área de administrador e você verá o painel do WordPress.

Antes de você começar a personalizar seu site, vamos alterar algumas configurações. Não se preocupe, você não vai perder o seu conteúdo. Tudo faz parte do processo natural de migrar Wix para WordPress.
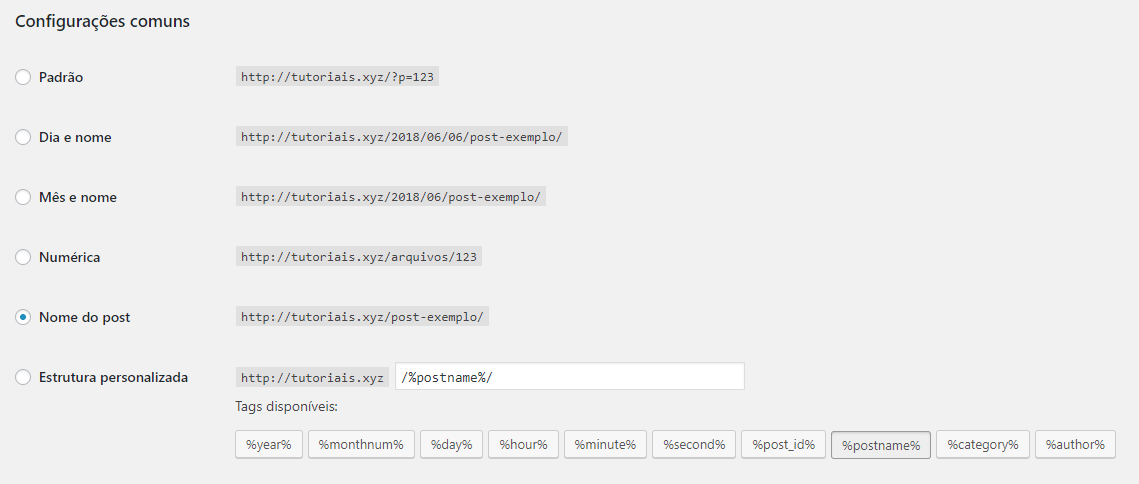
Primeiro, acesse Configurações › Links permanentes. Então, selecione a opção ‘Nome do post’. Isso irá alterar a estrutura da URL de suas postagens para que seja mais amigável aos mecanismos de busca.

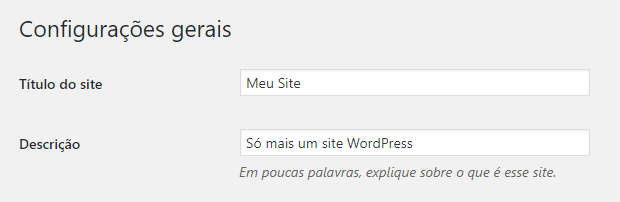
A próxima etapa em migrar Wix para WordPress é alterar o título e descrição do seu site. Basta acessar Configurações › Geral.

No topo da página, você verá os seguintes campos, ‘Título do site’ e ‘Descrição’. Faça as alterações necessárias para melhor descrever seu site.
Essas duas mudanças são suficientes, por ora.
2.3 Personalize seu Site
Você pode personalizar seu site WordPress através de temas e plugins.
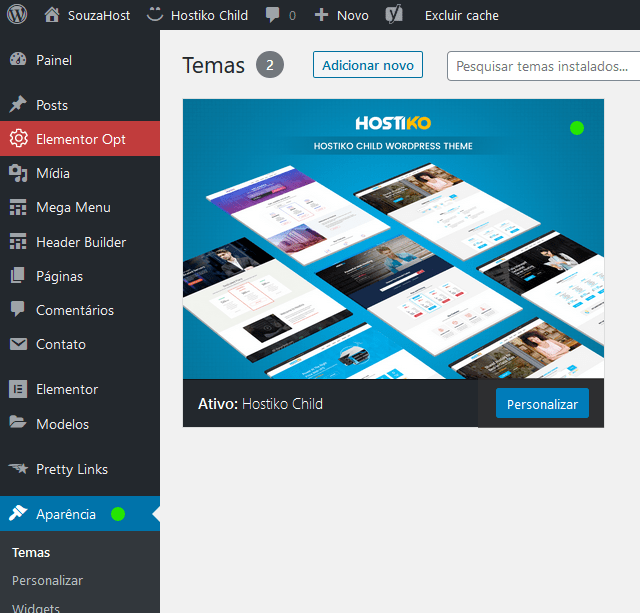
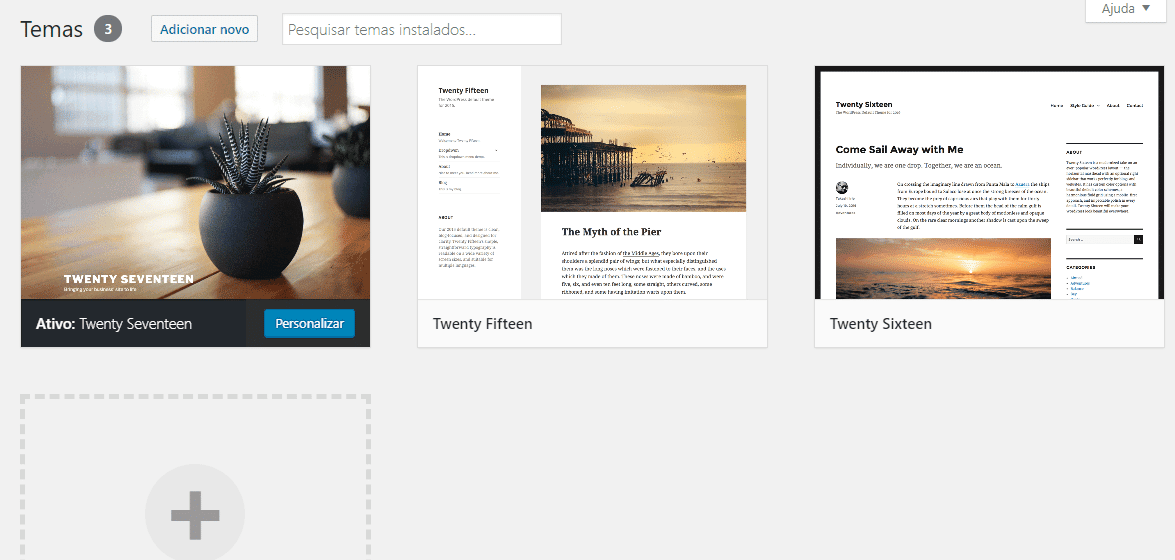
Existem diversos temas gratuitos que você pode instalar diretamente pelo painel do WordPress. Vá em Aparência › Temas › Adicionar novo.

Além dos temas gratuitos, existem também muitos temas pagos. Esses temas geralmente possuem uma qualidade superior e oferecem mais recursos e ferramentas de customização.
Existe uma grande probabilidade de você encontrar um tema que seja parecido com o layout de seu site na Wix. Claro, se isso for o que você busca para seu novo site WordPress.
Personalizar seu tema é bastante simples. Você pode fazer alterações básicas em Aparência › Personalizar. Ou, você também pode verificar o manual do tema para opções mais avançadas.
Com o site pronto, está na hora de transferir seu conteúdo da Wix para o WordPress.
Duas maneiras de migrar Wix para WordPress
Existem duas maneiras diferentes que você pode usar para migrar Wix para WordPress. São elas:
- Usando RSS e com ajuda do copiar/colar.
- Através de um plugin de migração automática.
Usar RSS para Importar da Wix para WordPress
O primeiro método de transferência do seu site é através do RSS.
Lembre-se: esta alternativa só irá funcionar para blogs mais antigos da Wix. Os blogs mais recentes não possuem RSS. Então, se o seu site foi construído recentemente, vá direto para a segunda opção.
Se você está usando uma versão antiga da Wix, siga os passos abaixo:
1. Localize seu Canal RSS
Primeiro, abra o seu canal RSS atual. Você só precisa adicionar ‘/feed.xml’ ao final da URL.
Se o seu site for mydomain.com ficará como mydomain.com/feed.xml, ou mydomain.com/feed.
Isso também mostrará se o seu site Wix possui um canal RSS.
2. Salve Seu Arquivo RSS
Com o canal RSS aberto, clique com o botão direito e selecione ‘Salvar como’. Dependendo do navegador que você estiver usando será necessário renomear a extensão do arquivo, pois poderá vir como .txt.
Mude a extensão para .xml e salve no seu computador.
3. Importando Para o WordPress
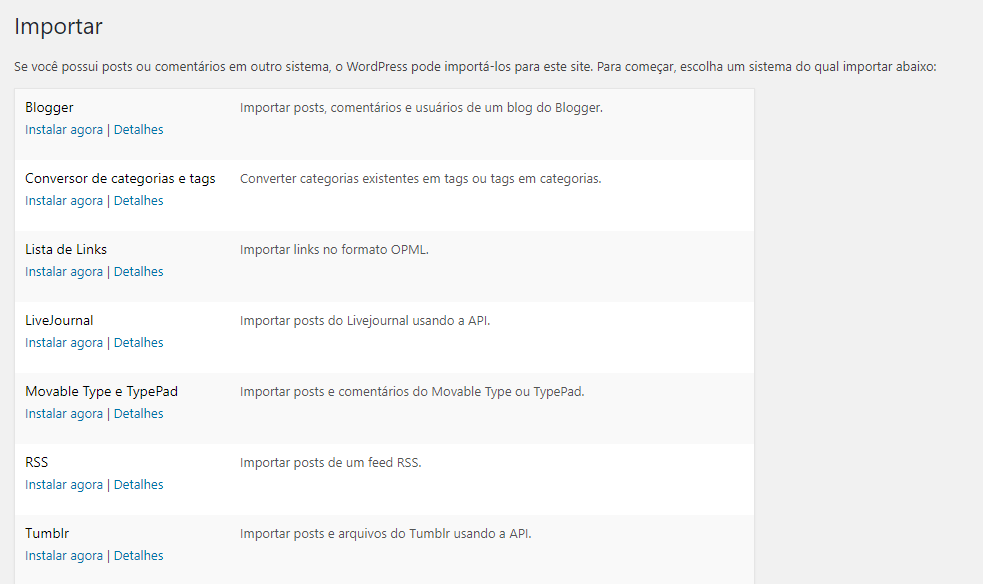
Agora, acesse o seu painel do WordPress e navegue até Ferramentas › Importar.

Identifique o importador de RSS e clique em ‘Rodar Importador’.
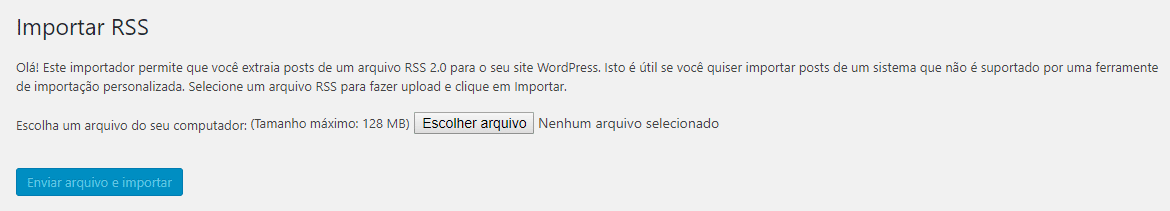
Na próxima tela você poderá fazer o upload do arquivo que você salvou no computador.

Então, verifique se suas postagens foram importadas corretamente.
Acesse Posts › Todos os posts, e verifique se as postagens de seu blog da Wix estão lá. Pode ser que alguns ajustes de formatação sejam necessários, mas esperamos que todos os seus posts estejam no novo blog.
A migração via RSS transfere apenas as postagens, e não as páginas do site. Isso você vai precisar fazer manualmente.
4. Adicionar Páginas no WordPress
Você já está quase conseguindo migrar Wix para WordPress por completo. Chegou a hora de reaver todos os seus conteúdos.
Sem um método direto de migrar as páginas do seu site na Wix para o WordPress, você terá que fazer isso à moda antiga. Ou seja, copiando e colando tudo.
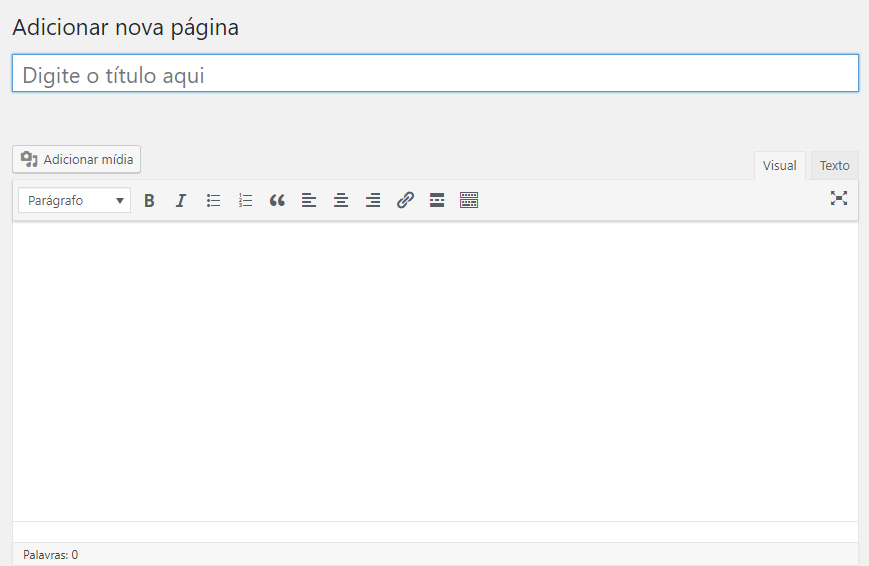
Abra as páginas do seu site na Wix e copie o conteúdo. Então acesse Páginas › Adicionar nova no painel do WordPress.

Então, cole o conteúdo na nova página. Você terá que fazer isso página por página, até que todas estejam no WordPress.
5. Migrando Suas Imagens
A migração via RSS, como mostrada acima, faz a transferência do conteúdo, mas as imagens ainda estarão na plataforma Wix..
Baixe todas as fotos para seu computador. Então, faça o upload das imagens em Mídia › Adicionar nova.
Usando o Plugin CMS2CMS Para Migrar Wix para WordPress Automaticamente
O Plugin CMS2CMS faz a migração automática de seu site na Wix para WordPress.
Esse é um plugin pago, mas que fará todo o trabalho por você. Toda a migração estará pronta em apenas 20 minutos.
Para usar o plugin é só seguir os passos:
1. Instale o Plugin
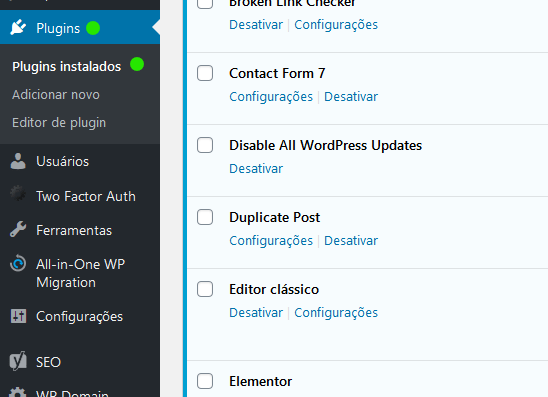
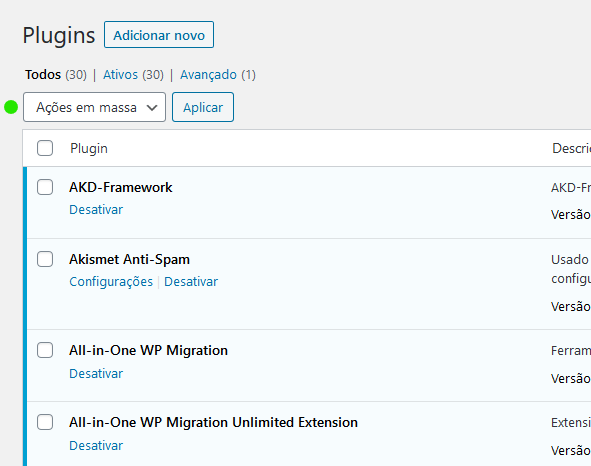
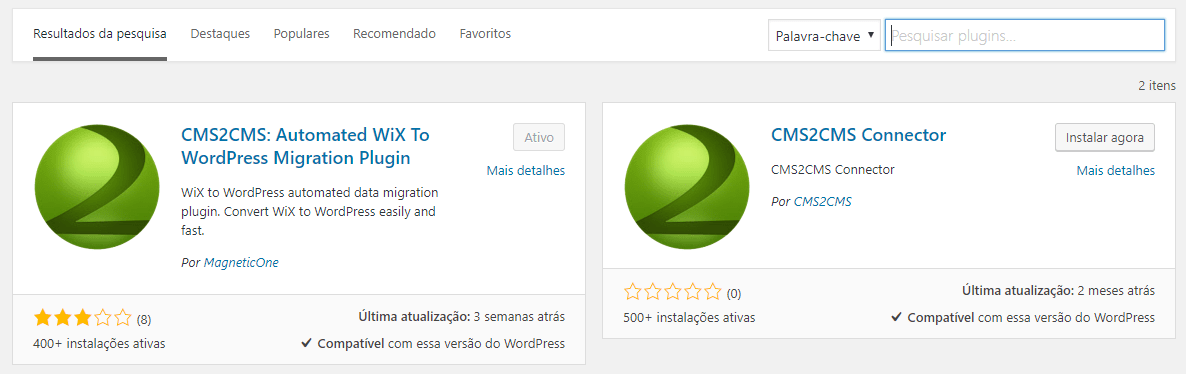
Para instalar o plugin acesse seu painel no WordPress, então vá em Plugins › Adicionar novo. Na barra de pesquisa digite “CMS2CMS: Automated Wix to WordPress“.
Após, clique em ‘Instalar’ e ‘Ativar’.

2. Criando uma Conta
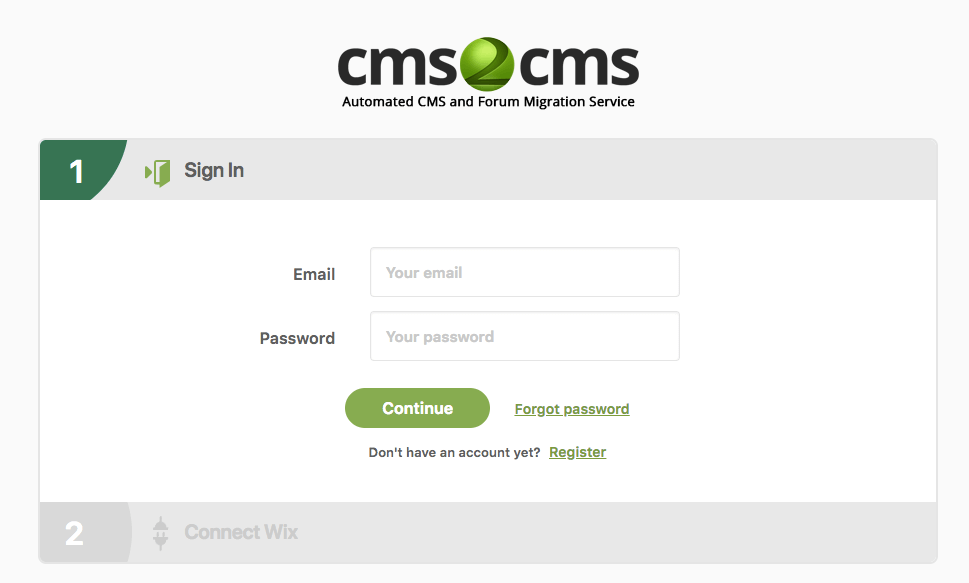
Abra o plugin acessando Plugins › Wix to WordPress.

Agora, crie uma conta, ou faça login caso você já tenha uma.
3. Conectando ao seu site Wix
Na próxima etapa você irá conectar ao seu site na Wix.
Insira a URL de seu site na Wix e clique em ‘Verify Connection’. Se a URL estiver correta, então estará tudo pronto para iniciar a migração.
4. Migrar Wix para WordPress com o plugin
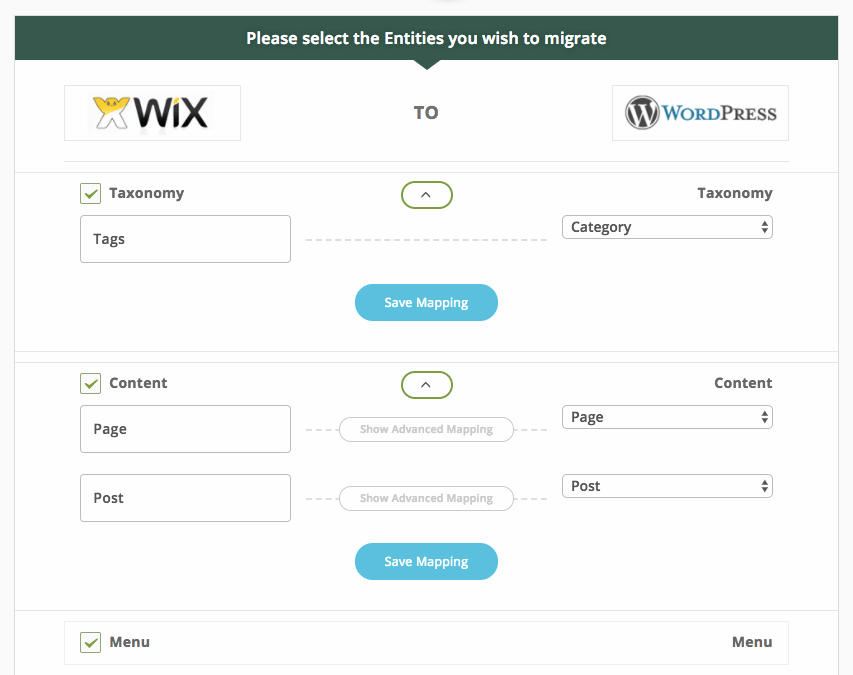
Agora você pode definir as configurações de migração. Escolha o conteúdo que você quer ou não migrar.

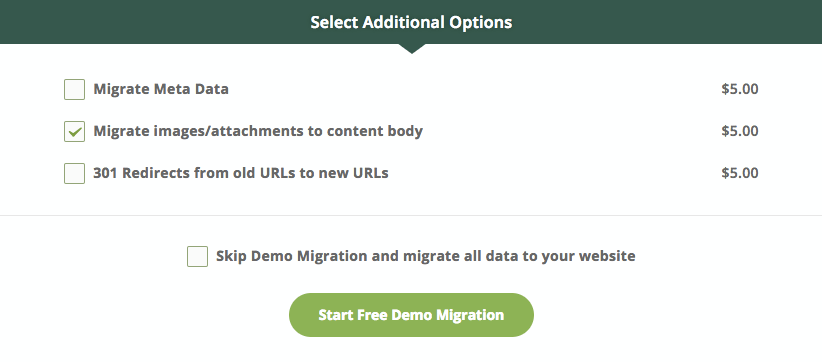
Por uma taxa adicional você tem acesso à opções adicionais, como:
- Migrar seus metadados
- Transferir suas imagens
- Configurar redirecionamentos 301

Agora, clique em ‘Start Free Demo Migration’. Isso irá te dar um relatório que mostra se há algum erro de migração.
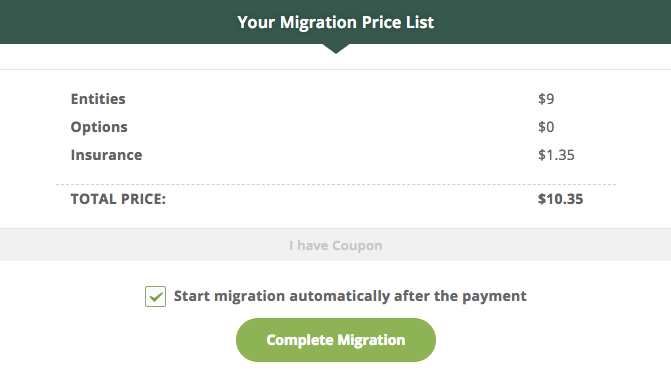
Então, você receberá uma estimativa de preço. Aqui você poderá adicionar mais recursos à migração, ou comprar um seguro para caso algo dê errado durante o processo.

Se estiver satisfeito com as configurações da migração e preço, clique em ‘Complete Migration’.
A migração vai começar assim que o pagamento for processado.
Após a Migração da Wix Para WordPress
Independente do método escolhido, existem algumas configurações que você irá querer definir antes de colocar seu site online.
Aqui temos quatro coisas para fazer uma limpa no seu site:
Criar um Menu WordPress
Um menu de navegação ajuda seus visitantes a navegar pelo seu site.
Vá até o menu do WordPress e acesse Aparência › Menus. Dê um nome ao seu menu e clique em ‘Criar Menu’. Agora selecione as páginas que você criou do lado esquerdo e clique em ‘Adicionar ao Menu’. Depois que o Menu estiver completo clique em ‘Salvar Menu’.
Para colocar o menu no seu site clique em ‘Gerenciar Posições’. Dependendo do seu tema você terá algumas opções onde colocar o menu. Se você quer que o menu seja mostrado na parte superior do site a opção estará como ‘Menu do Topo’.
Redirecione seu Site Wix para o WordPress
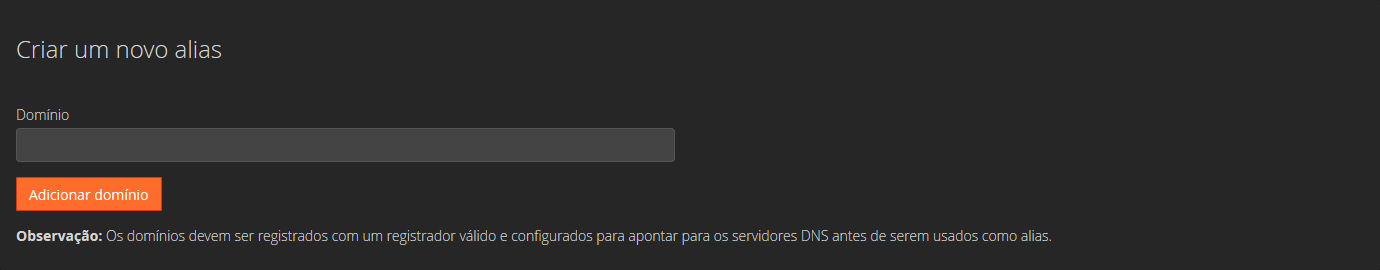
Agora é a hora de redirecionar seu site antigo na Wix para o novo site WordPress. Dessa forma todos os visitantes que chegarem ao site antigo serão imediatamente direcionados ao novo site.
Porém, se o seu site Wix foi feito em um subdomínio, então, você não poderá criar o redirecionamento. E também, se você usou o plugin CMS2CMS e pagou pela ferramenta de redirecionamento, já estará tudo pronto..
Caso contrário, podemos prosseguir com o redirecionamento. Primeiro, copie este código em um editor de texto:
var hashesarr = {
"#!about/ghit7”:’/about-us/‘,
"#!contact-us/fe37”:’/contact/',
“#!dog-article/c6hg”:’/dog-article/'
};
for (var hash in hashesarr) {
var patt = new RegExp(hash);
if (window.location.hash.match(patt) !== null) {
window.location.href = hashesarr[hash];
}
}
A primeira parte da string, #!about/ghit7, será a antiga URL da Wix, e a segunda parte, /about-us/, a URL da nova página no WordPress.
Você precisa mudar para toda URL existente no site da Wix sendo migrado.
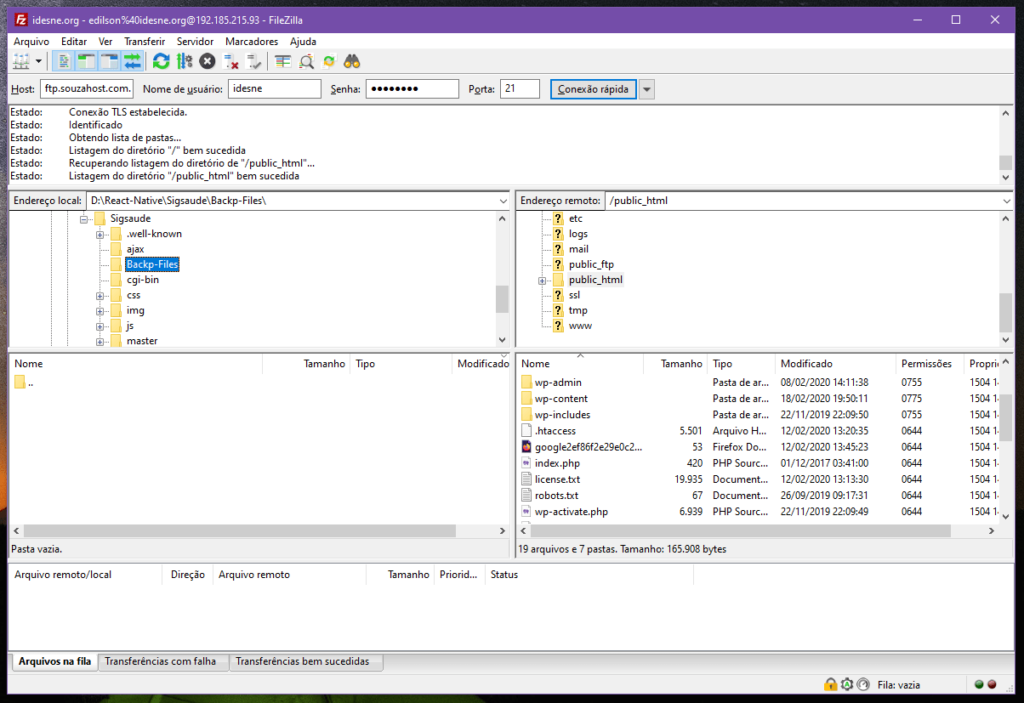
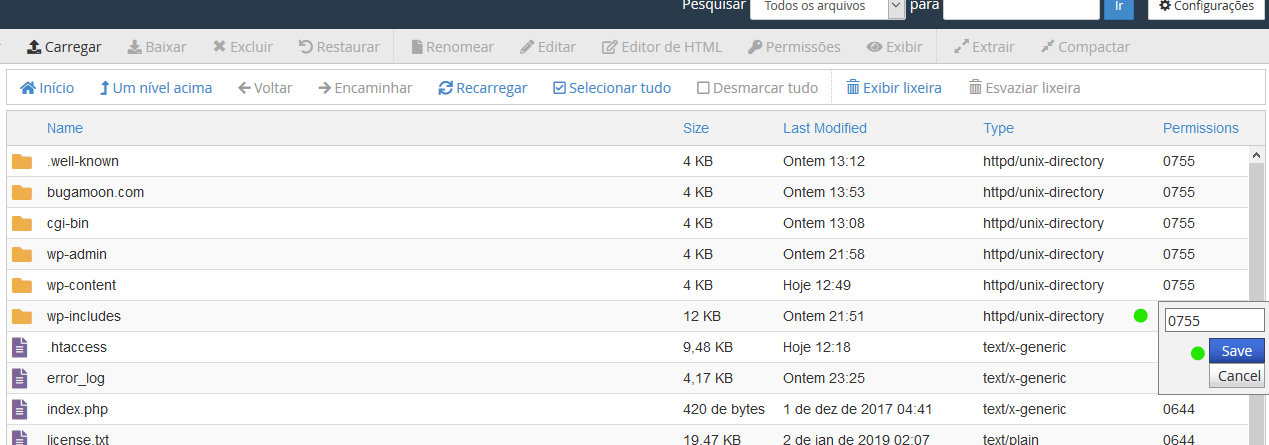
Após, salve o arquivo como redirect.js e faça upload ao diretório /js/ no seu servidor.
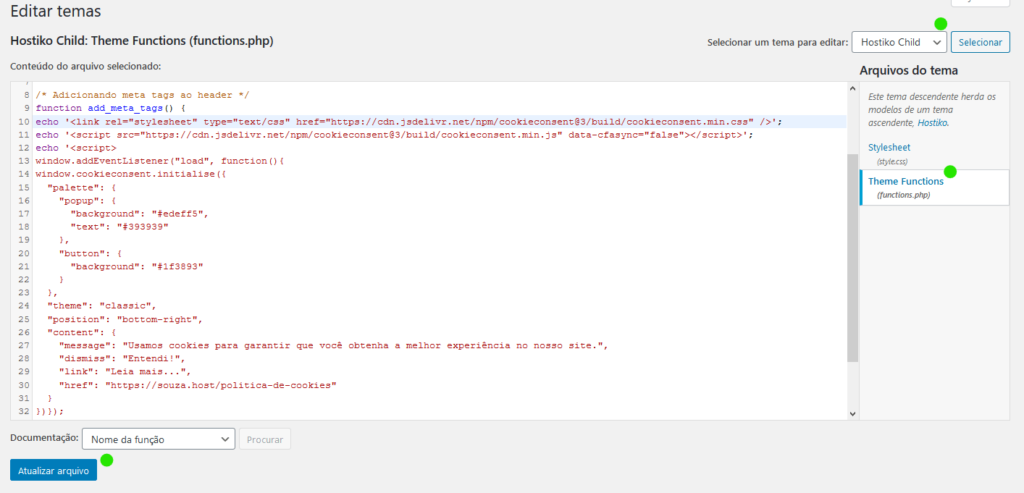
Finalmente, você precisa editar o arquivo functions.php, para que o arquivo que você acabou de criar possa funcionar..
Abra seu arquivo functions.php e adicione o código:
function wpb_wixjs () {
wp_enqueue_script( 'wixredirect', get_stylesheet_directory_uri() . '/js/redirects.js', array(), '1.0.0', true);
}
add_action('wp_enqueue_scripts', 'wpb_wixjs');
Salve e suba o novo arquivo functions.php e seus redirecionamentos estarão funcionando.
Configurando o Yoast SEO
Se você está usando a ferramenta integrada de SEO da Wix, então você precisa de um plugin semelhante para WordPress. Por sorte, o WordPress possui diversos plugins para isso.
Um dos melhores é o Yoast SEO. Esse plugin ajuda você na otimização de seus posts e páginas para uma palavra-chave alvo, enquanto te ensina sobre SEO no processo.
Para instalar o plugin acesse Plugins › Adicionar novo, e procure por ‘Yoast SEO‘.

Então, instale e ative o plugin. Com o plugin instalado você pode configurar usando o nosso guia Yoast SEO plugin guide.
Revise Suas Mídias e Conteúdos
Por último, sempre é uma boa ideia revisar seu site. É possível que a migração tenha causado alguns erros de formatação ou de links.
Acesse todas as páginas e certifique que está tudo funcionando como deveria.
É também recomendado visualizar seus posts e páginas antes de colocar tudo online. Isso ajuda a achar erros e ter a certeza de que a formatação e a apresentação está aparecendo corretamente no navegador.
Não se preocupe se a revisão demorar mais do que o esperado, nada incrível foi criado em um dia apenas.
Conclusão
Pronto! Você conseguiu migrar Wix para WordPress sem grandes problemas.
O processo até pode parecer um pouco complicado no começo. Mas, com este tutorial, você estará em boas mãos.
Optando pelo WordPress, você terá mais liberdade e controle sobre seu site e também sobre seus conteúdos.
Esperamos que este tutorial tenha ajudado a desmistificar todo o processo de migração entre plataformas, que costuma ser confusa.
Migrou seu site da Wix para WordPress recentemente? Compartilhe sua experiência com a gente nos comentários abaixo.